SVG in MathML in …
As I’ve mentioned before, there is an effort afoot to enable the inclusion of MathML and SVG (and maybe other) markup in HTML5. But that’s a long way off (if it happens at all). What I really want to talk about, today, is an issue that affects us in the here and now: mixing MathML and SVG markup.
The subject came up in a discussion over at Sam’s blog about SVG-in-HTML5. Some people were arguing that, even if it were technically possible, it would be undesirable to sully HTML5 with the inclusion of foreign dialects, like MathML or SVG. The latter, in particular, was in some quarters considered too “presentational.”
This annoyed me sufficiently that I gave the following example:
Say I wish to discuss irreducible representations of SU(3). I think it should be perfectly acceptable to point out that: .
Actually, what I wrote at Sam’s blog was a somewhat bastardized version of the above1. At the time, I really had no idea how to properly include SVG fragments inside a MathML equation. It turns out that the “correct” answer is some horrible kludge, involving embedding the SVG in the MathML <semantics> element. Go figure …
It seems to me that the Spec-writers at the W3C haven’t put much thought into how to combine these markup dialects. The best I could find, by way of guidance, was an unfinished note from 2003. Work has started on MathML 3.0, but, apparently, remedying this situation is beyond the scope of their charter. So we’re not going to get any help from that quarter.
Which is unfortunate. The folks over at the n-Category Café have been clamouring for the ability to include fairly sophisticated diagrams. One way or another, I intend to find a MATHML+SVG solution for them. It would be a shame if the way forward involved reverse-engineering what the browser-makers (i.e. Mozilla, since neither Safari nor Opera support MathML) have implemented, and tailoring our markup accordingly.
In the particular case of Young tableaux, it would be easy to extend itex2MML to make entering the above formula as simple as
$\tableau{2} \otimes \tableau{1} = \tableau{2 1} \oplus \tableau{3}$
I once wrote a LaTeX macro to to do precisely that. I may yet implement this in itex, but we really need a more general solution for including SVG fragments in itex equations.
Introducing the itex “svg” environment:
\begin{svg} ... \end{svg}
into which you can drop an arbitrary SVG fragment. It takes care of supplying the requisite <semantics> and <annotation-xml> tags.
“How does this work with Instiki’s LaTeX export?” you ask. To get something that also works in the LaTeX export, you would write
\begin{svg} ... \end{svg}\includegraphics[width=...]{foo}
where foo.pdf is a file, containing a PDF version of the graphic.
In itex, \includegraphics is a NOOP, and the SVG figure is embedded in the MathML output. Conversely, in Instiki’s LaTeX output, the svg environment is a NOOP and, instead, the graphicx package is invoked to include the external figure. Not ideal, but until someone invents a LaTeX preprocessor that converts inline SVG into PDF \specials, it’s the best we can do.
To accomplish all of this, there are new versions of
[Update (10/24/2007): Revised, so that the itex2MML stream filter (used by the MT plugin) has the nice error-recovery it used to have. This doesn’t affect Instiki.]
As nifty as the above may be, it still only scratches the surface of what we need.
In the taxonomy of that unfinished note, there are also cases where one wants to embed MathML in SVG. For instance, it would be preferable if the labels on this Feynman diagram
1-loop Contribution to Electron Magnetic Moment
were embedded snippets of MathML, instead of kludgily positioned glyphs in an <svg:text> element. The latter barely suffices2 in this case; in other examples, it would clearly be doomed. The <svg:foreignObject> element is presumably the way to go. I say “presumably,” because there are, currently, no browsers that support both <foreignObject> and MathML.
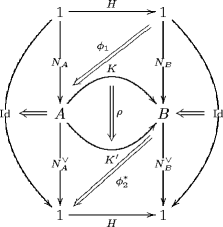
Finally, there are more complicated diagrams, of the sort beloved by the denizens of the n-Category Café like, say

drawn from this post, where there are several other interesting examples.
That’s where some real thought is required.
Perhaps an xy-pic to SVG+MathML translator (built into itex2MML)?
Update (10/26/2007): Not up to the task
I couldn’t resist redoing the above graphic in SVG, just to see what it would take. As you might have guessed (since you can see them), all the symbols are crudely-positioned text, rather than real MathML equations, embedded in <foreignObject> elements. Even so, one can see the improvement (try, for instance, resizing the text in your browser).
To automatically generate such a diagram, one might want to use an input syntax based on xy-pic or DC-pic. For instance, in DC-pic, some semblance3 of the above figure would be generated by (Category Theorists rejoice!)
\begindc[2] \obj(30,20){$1$}[ll1] \obj(80,20){$1$}[lr1] \obj(30,70){$A$}[A] \obj(80,70){$B$}[B] \obj(30,120){$1$}[ul1] \obj(80,120){$1$}[ur1] \mor{ul1}{A}{$N_A$}[\atright,\solidarrow] \mor{ur1}{B}{$N_B$} \mor{A}{ll1}{$N_A^\vee$}[\atright,\solidarrow] \mor{B}{lr1}{$N_B^\vee$} \mor{ll1}{lr1}{$H$}[\atright,\solidarrow] \mor{ul1}{ur1}{$H$} \cmor((25,115)(10,70)(25,25)) \pdown(5,70){$Id$} \cmor((85,115)(100,70)(85,25)) \pdown(105,70){$Id$} \cmor((35,75)(55,80)(75,75)) \pright(55,85){$K$} \cmor((35,65)(55,60)(75,65)) \pright(55,55){$K'$} %should be double arrows: \mor(55,82)(55,58){$\rho$} \mor(30,70)(7,70){} \mor(80,70)(103,70){} \mor(77,117)(35,75){$\phi_1$}[\atright,\solidarrow] \mor(75,65)(33,23){$\phi_2$} \enddc
Unfortunately, as that example illustrates, the existing capabilities of SVG are rather far from what one would want, in order to implement such a thing. In order for a command like
\mor{ur1}{B}{$N_B$}
to place a label on an arrow, <foreignObject> would need to be able to compute the size of the box containing its content (in this case, “”) and, that knowledge in hand, compute its own position relative to the arrow it’s labelling. In fact, to draw the arrow itself, DC-pic needs to calculate the size of the boxes containing the source (“ur1”) and target (“B”). These calculations are done in the LaTeX packages mentioned above, but they seem to be beyond the current capabilities of SVG.
One would need something like CSVG.
1 Actually, the above example is still somewhat bastardized, as the SVG should be sized in em, rather than px. Because of a Mozilla bug, we can’t do that currently. Which means that the SVG graphics do not rescale along with the text.
2 Provided you’re not on a Mac. Because of this bug, Mac users, using release versions of Mozilla-based browsers can’t see the labels at all. You can get around this by using a nightly build from mid-November, 2006.
3 Not quite, alas. DC-pic doesn’t have native support for double-arrows (), and has limitations on arrowheads. These shortcomings could be rectified by allowing the embedding of raw PicTex commands.


Re: SVG in MathML in …
In fact the W3C’s web browser has supported (presentation) MathML inside SVG since a long time. Also, it has other interesting features to use MathML with other standards.
Nevertheless, I do not think the W3C describes a way to use SVG inside MathML. According to the specification, what you propose with the “semantic” element is an annotation of its first child (the “annotation-xml” element) which is syntactically correct but has not the expected meaning…